The Consequences of Low Code Quality
Last year, a friend of mine here in San Francisco finally bought the car of his dreams: a sleek black Range Rover with a gray leather interior. Normally, my friend doesn’t care for things that fall into the “luxury” category, but he’d wanted one since he was a kid. He’d worked long and hard for it, and when he first got it, I’d hardly ever seen him so thrilled.
Six months later, he couldn’t wait to get rid of it. Between suspension problems, electrical malfunctions, and a leak in the sunroof, the Range Rover had spent more time in the shop than on the road. He’d spent nearly as much on repairs as he’d spent in payments.
Developing an app isn’t so different. It can be a long, trying process, and when you finally receive the finished product, it can be hellish to maintain and unreliable for everyone.
At WLCM, our hearts break for clients who bring us apps in disrepair, apps that don’t work, apps that are long past their intended launch date. Once we pop the hood of the app and look at the code, it’s a minefield, and “fixing a few minor issues and adding a few features” becomes an entire rebuild.
We feel deeply for these clients who have lost thousands of dollars and months of time just to receive a mess.
The culprit? Low code quality.
Inheriting poor quality code is like being handed a disastrously messy closet. Do you start over and do it right (re-build), or can you re-organize one shelf at a time on an as-needed basis (re-factor)? The answer to that question has major implications for your launch timeline and your short and long-term costs.
The difference lies in the quality of the app’s code. The main thing to understand about code quality is that performance, resilience, and smoothness all come from simplicity.
High-quality code is simple and does its job in the most efficient, straightforward way possible. Individual functionalities and components aren’t tangled up (aka dependent) on others.
As a result:
High-quality code is lighter-weight. That is, it literally takes up less space.
It’s resilient, meaning it can still perform against unexpected factors.
It’s simpler to maintain and upgrade because it’s easy for developers to understand what they’re working with.
Low-quality code is unnecessarily complicated, plagued with redundancies and needless dependencies. Consequently, it breaks easily and takes up more space than it needs to. Upgrading and adding to it is difficult and more expensive.
As we dissect apps with poor code quality, we find complication after complication, issue after issue that must be resolved before we can address the initial ask and finally make the app ready to release into the world. The process of fixing can sometimes be more costly than re-building. Deciding which route to take depends on the level of bad we’re working with.
How good code quality happens
Coding is tedious business, even for those who love doing it. It’s tough enough to code a functionality at all, much less code it with the simplicity to function in a larger system and accommodate future, unknown additions.
Development work is a team effort, and development work that happens in a vacuum or in silos almost always proves to be problematic. The development process ideally includes a few bumpers that help keep everyone on the same page.
Coding style - Maybe you remember writing your grade school papers in MLA format or APA style — coding style is the same thing. These are tiny decisions made at the very line level of code, like how many spaces are used for indentation and how to name functions and variables.
Naming conventions - Functions and variables in your app must be named, and these labels must be formatted consistently. In addition to the consistent use of underscores, hyphens, and upper/lowercase letters, you wouldn’t want to name a function getUserData in one place, the name it getUserInfo in another.
Code reviews - Developers need each other to check their work through regular code reviews. This is the first round of proofing. Code reviews check adherence to code style and recommend ways to make the code simpler and higher quality.
Documentation - Think of code documentation as watching a complicated movie with the director’s commentary on. Written by the developer, the documentation explains what different parts of the code do, why they were coded in a certain way, and how they can be added to.
Quality assurance (QA) - QA processes make sure that each component of your app does what the user needs it to do. QA engineers write acceptance criteria (AC) that developers’ code must pass, examine and test the code, and help troubleshoot issues.
Each of these processes helps enforce consistency. Consistency helps code function cleanly, and it helps developers collaborate on each others’ work.
Without consistent style, naming conventions, and documentation, our developers basically have to take the entire app apart to see what’s happening. That’s how and why a rebuild can become the most efficient solution in terms of both timeline and cost.
A tale of two re-builds
To you, a complete rebuild might sound like overkill, but that’s sometimes not the case. With low code quality, fixing one thing creates other issues because there are dependencies within the app that you can’t see. You have to run time-consuming regression tests over and over to check if what you’ve done has actually fixed something or if it’s created more problems.
Building something new on top of that kind of mess… you just can’t.
At the end of the day, the rebuild was the fastest and most cost-effective way to solve these clients’ problems and produce an app that will be more stable and maintainable in the future.
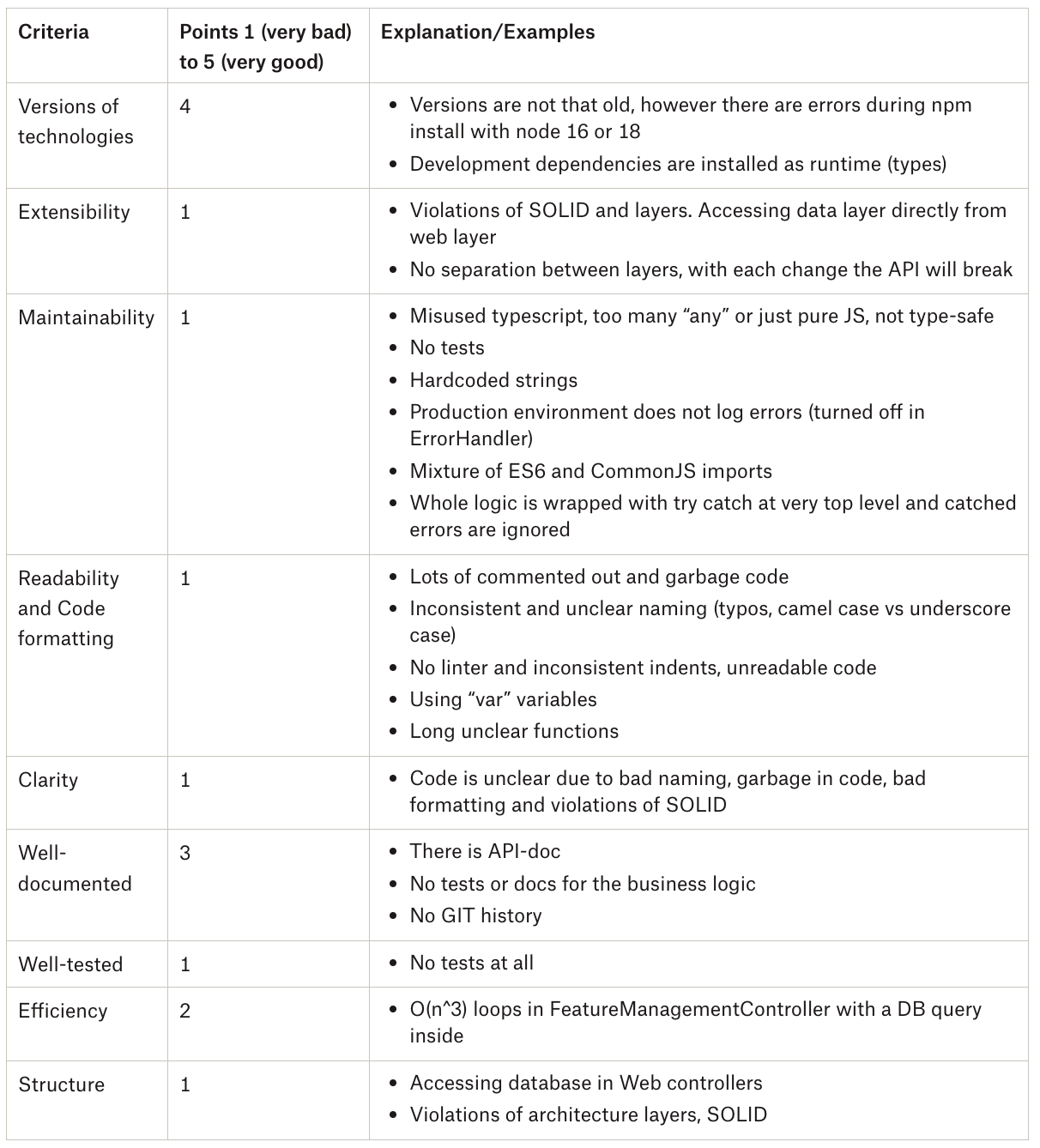
The Denmark project
A real snippet from this project’s initial code review
Recently, we received a project from a small group of entrepreneurs in Denmark. They have beautiful ideas, and it broke my heart to see the code under the surface of their mobile app.
The code quality was awful, with many instances of duplicated code, overly complex functions, and poor naming conventions.
The codebase held a lot of unused and commented-out code. Commented code is basically code that has been disabled, but still takes up space in the code base. We had no pathway to understanding the purpose and functionality of different pieces of code.
The original developer had neglected any type of documentation, so we had no way of knowing why certain pieces of code existed or why some functionalities had been coded in a particular way.
The codebase had only one commit, so there was no history of changes or previous versions that we could have reverted back to in order to save time.
The backstory of how they got there was common and tragic. The small group who owned this app had hired a single in-house developer, but they lacked the skills or processes to vet or manage development work. They didn’t set tasks, organize sprints, or assign a quality assurance (QA) engineer to write acceptance criteria for the developer to code toward or to write and run thorough tests.
So this developer’s work was opaque to the rest of the group. He was just “busy” for a long time before finally delivering an app full of problems. When it got to us, we couldn’t fix anything or add any new features without breaking other things. That’s a clear red flag for low code quality. When I asked if they had a QA on hand to help identify, troubleshoot and prioritize issues, they responded that the developer didn’t want to work with a QA. That’s also a red flag.
The developer and QA should function as a close team — that’s how it works at WLCM. Our developers appreciate and embrace QA, because they make their jobs easier.
The shortest path to success for this team was to rebuild the entire app, that’s after a year and who knows how much money they’d spent before bringing their project to us.
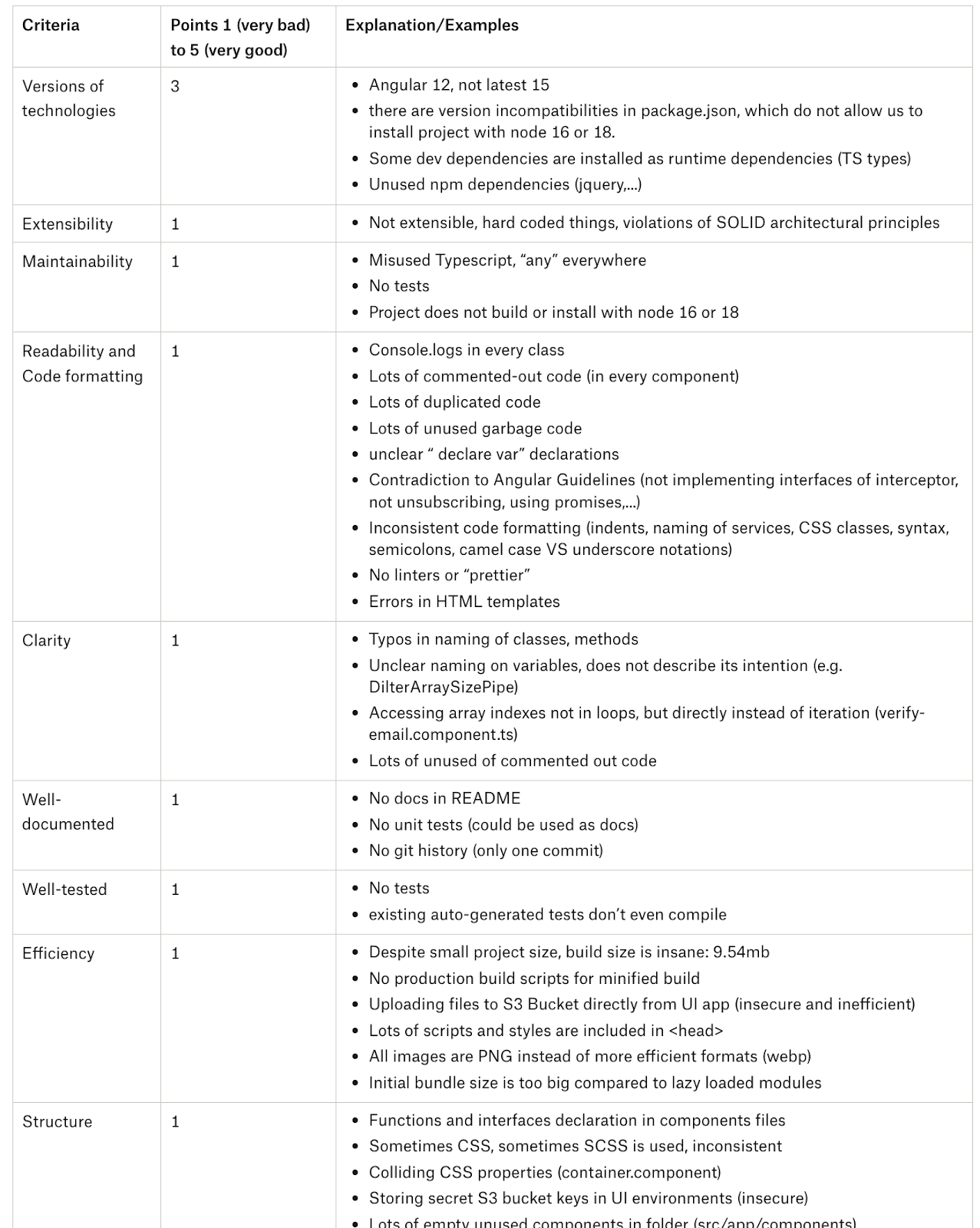
The India project
Another client came to us after hiring an agency out of India. They had the same request as the Denmark project — “Add a few new features, fix a few issues.”
Once we got into discovery, we realized that nothing about the app worked quite right.
Upon closer inspection, their backend and Admin panel was a tortuous mess, leading to an unstable and insecure app with a volume of outstanding critical issues that we eventually stopped counting.
Cluttered architecture led to high load queries, meaning the app was querying the database hundreds of times per minute, which slowed down the app and incurred unnecessary costs.
Many components had been copy/pasted without being cleaned up, resulting in several useless blocks of code. Navigation routes were a mess. Many buttons and links didn’t function and the app sent redundant requests for one page. These factors among others caused the app to crash frequently.
In this case, we thought we could probably work with the mobile app’s frontend code with some refactoring, but the backend and admin system needed to be completely redesigned and rebuilt. We put a large team on the project to get it done in a couple of months, and at the end of the day we have a gorgeous, high-functioning and high-performing Admin panel and backend system that we’re all proud of.
The mobile app is performing less wonderfully, but, mindful of resource constraints, we’re refactoring this part of the project on an as-needed basis. Truthfully, a rebuild would be ideal from a purely technical perspective, and while a strong argument could be made in favor of that from a long-term financial perspective as well, short term resource availability and business timelines take priority in this case, and since it’s usable, we’ll do it. We’ll only suggest a rebuild if absolutely necessary - if we can try to work with the code, we will. In this case, the client has decided to take the risk and carry the technical debt.
Ideally, you won’t ever find yourself needing to weigh these options.
How do you ask or check for code quality?
As a non-technical person, you simply don’t know what you’re looking at when looking at your app’s code. That’s ok. You shouldn’t have to be code-literate to create an app. You should be able to trust that your mobile app development partner is doing the right thing by you.
In this industry, it’s so easy to get burned. But there are some green flags you can look for on the front end of your developer search.
Their clients have great things to say about them.
Since you can’t inspect the code yourself, ask your potential partner’s previous clients about their experience. If they found minimal issues with the product when it was delivered to them, if they found the dev process transparent and well-documented (They got reports and meetings! They saw Gantt charts!), if the product was delivered on time and on-budget… those are all good signs. And if iterating on the app after its initial build has been easy and unproblematic, that’s a good sign of quality, too.
They have worked on projects through several iterations.
Developers hate working in a mess, so if they’ve continued to work on projects through several iterations, it shows they have positioned the app for evolution — which likely indicates the presence of high-quality code.
They don’t use sub-contractors.
App development firms often contract out various parts of projects (if not the whole thing) to freelancers or white-label agencies with little oversight or quality assurance. These are basically “dealers” in developers who are looking to make the most profit margin possible, and a lot of low-cost international outsource companies fall in this bucket. As a client, you should get what you pay for — that is, an expert team you can trust.
Mobile app development is a marathon, not a sprint. The launch of your app isn’t a finish line, but the starting line for what is hopefully a long life for your project. High-quality code is like the fuel you put into your body before the race starts. It determines how smoothly your app runs, how far it can go, and how good that process feels.